シンボルを作る
シンボル用の画像を用意する
Wonderdraftでは、シンボル用の画像を用意すれば簡単にアセットを追加できます。
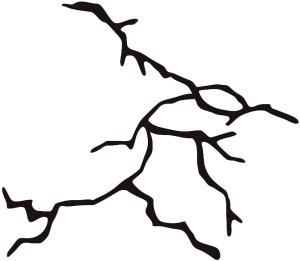
今回はイラストACから「ひび」の素材をダウンロードして加工する例で説明します。

シンボルとして利用できるのは、PNG画像です。残念ながらこの素材はJpegしか配布されていないので、まず変換が必要となります。
- Jpeg形式でファイルをダウンロード
- PNG形式に変換
- 画像を切り分けて、ひびひとつずつのファイルを作成
- 背景を透過に変換
JpegファイルをPNGファイルに変換するには、Gimpを使う場合には次の手順に従います。
- GimpでJpegファイルを読み込む
- 「ファイル > 名前を付けてエクスポート」を選択し、ファイル名を指定して保存。このときファイル名の拡張子を
.pngにすれば、自動的にPNGに変換される
画像を切り分けて背景を透明に変換するには、次の手順に従います。
- ファイルをコピーする
- コピーしたファイルをGimpで開く
- Gimp画面の左側にあるツールパレットから「矩形選択」を選択し、切り取りたい部分を選択する
- 「画像 > キャンバスを選択範囲に合わせる」を選択する
- 「色 > 色を透明度に」を選択し、Colorに白を指定してOKを押す
- 「ファイル > ××××.png に上書きエクスポート」を選択する
Gimpの使い方に関する詳細は割愛します。探せば解説ページがたくさんあるので、必要に応じて探してみてください。
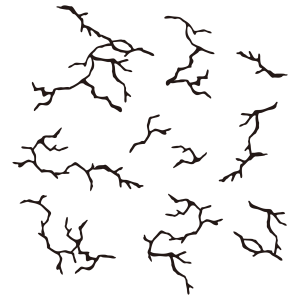
こうして加工すると、次のような画像ファイルが出来上がります。

これをcrack1.pngからcrack9.pngまで、9個の画像ファイルに分割しました。
アセット用のフォルダに配置する
アセットは、ユーザフォルダにインストールします。
ユーザフォルダは、WonderdraftのMenuからOpen User Folderを選択すると開きます。ユーザフォルダの構成は、Wonderdraft WikiのWonderdraft User Folderのページに詳しく解説されています。
ユーザフォルダにassetsという名前のフォルダがなければ、作成します。
ここでは、アセット名とシンボルのカテゴリ名を次のようにしました。
- アセット名: DIY
- セット名: Cracks
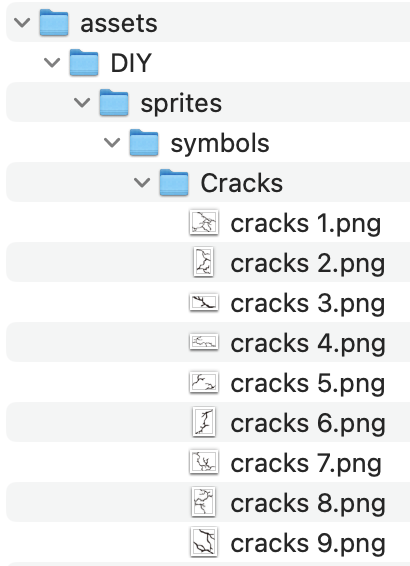
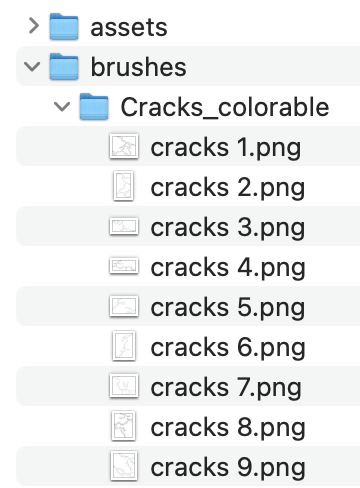
この名前をもとに、次のようにフォルダを作成し、そこに作成済みのシンボルファイルを移動します。

Wonderdraftを再起動すれば、ひびの画像ががシンボルとして利用できるようになります。
Symbol Toolを選択したとき、Setのプルダウンメニューの中にCracksが表示されていれば、正常にインストールできています。インタフェースが黒背景の上に黒い画像を表示するため、一覧では画像として確認できませんが、ツールチップには名称が表示されます。
着色可能にする
Land Toolの中にあるGround Color Brushで着色できるようにするには、次のようにします。
- assetsフォルダの下に配置する
- 着色したい部分を白くする
- Wonderdraftを起動する
- .wonderdraft_symbolsを編集する
- Wonderdraftを再起動する
着色可能なシンボル用のファイルを、次のいずれかの方法でコピーして用意します。
- シンボルファイルを別名で同じフォルダ内にコピーする
- 別のSet名でフォルダを作成し、シンボルファイルをコピーする
次にコピーしたファイルを編集して、着色したい部分を白くします。このひびのシンボルは全体を白くすればよいので、Gimpを使用する場合には次のようにします。
- GimpでPNG画像を読み込む
- 「色 > 着色」を選択する
- 着色ツールで色に
#ffffffを指定し、OKする - 「ファイル > [PNGファイル名] に上書きエクスポートする」を選択する
- Gimpを終了する
Gimp終了時にファイルを保存するかどうか尋ねられますが、後で使い回す必要がなければ保存しなくてかまいません。
次にWonderdraftを起動します。Wonderdraftは起動時に、シンボルフォルダ内に.wonderdraft_symbolsというファイルがなければ自動的に作成します。手動で作成して先に配置しておいてもかまいませんが、ここではWonderdraftに自動作成させたものを編集することにします。
.wonderdraft_symbolsは隠しファイルです。隠しファイルも表示できるよう、OSの設定をしておく必要があります。Macの場合にはFinder上で Shift+⌘+. を押すことで、隠しファイルの表示と非表示を切り替えることができます。
.wonderdraft_symbolsは、JSON形式のファイルです。このファイルの詳細については、Wonderdraft WikiにあるSymbol Metadata Fileのページを参照してください。
.wonderdraft_symbolsファイルをテキストエディタで開くと、次のような内容が表示されます。
{
"cracks 9": {
"name": "Cracks 9",
"radius": 109,
"offset_x": 0,
"offset_y": -63,
"draw_mode": "normal"
},
"cracks 8": {
"name": "Cracks 8",
"radius": 161,
"offset_x": 0,
"offset_y": -119,
"draw_mode": "normal"
},
(以下略)この中のdraw_modeの値を、すべて次のようにnormalからsample_colorに変更します。
"draw_mode": "sample_color"着色可能なシンボル用のPNGファイルを、着色可能でないものと同じセット名のフォルダに配置した場合には、着色可能なシンボル用のファイルのみdraw_modeを変更するよう注意してください。
編集した.wonderdraft_symbolsを保存し、Wonderdraftを再起動します。
Custom Colorsに対応する
今回作成したひびのようなシンボルでは必要ありませんが、マップ用のアイコンなど、Custom Colorsに対応したい場合があります。
Custom Colorsに対応する手順は、着色可能なシンボルを作成するのとほとんど一緒です。着色部分の色と、draw_modeに設定する値だけが違います。
Costom Colorsに対応した画像にするには、Custom Colorsを適用したい部分を次の色で着色します。
- 左のCustom Color: 赤 (
#ff0000) - 中央のCustom Color: 緑 (
#00ff00) - 右のCustom Color: 青 (
#0000ff)
.wonderdraft_symbolsにあるdraw_modeを、次のようにnormalからcustom_colorsに変更します。
"draw_mode": "custom_colors"着色可能な画像やCustom Colorsに対応した画像については、Fun with Assets (reddit) のチュートリアル画像がわかりやすいので、参照してみてください。
Mountain Brushとして利用する
Mountain Brush用にアセットを追加すると、Mountain Brushとして利用できるようになります。Mountain Brushとして利用した場合、ブラシとして登録されたシンボルがランダムにマップ上に配置されるようになります。
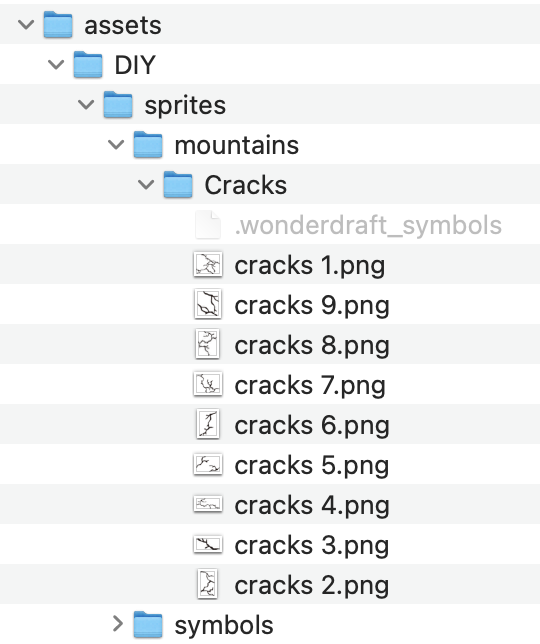
Mountain Brush用にインストールするには、次のようにフォルダを作成してファイルをコピーします。

上記の例では、Cracksがブラシ名となります。

このようなブラシの場合、Placement Densityを最低にして利用すると、適度にまばらに配置できます。
ブラシとして利用する
ブラシとして利用することもできます。ブラシとしてアセットに追加するには、ユーザフォルダ内に次のようにファイルをコピーします。

コピー後にWonderdraftを再起動すれば、Ground Color BrushのBrushパレットの中に、ひびのブラシが追加されます。
