heightmapとは
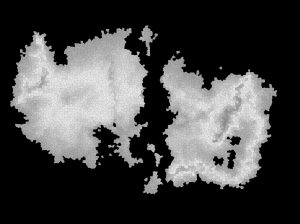
heightmap (高さマップ) とは、色の濃淡で高低を表す、モノクロ画像です。
Wonderdraftでは、heightmapを読み込んで黒色の部分を海、それ以外を陸地として自動的にマップに変換する機能があります。この機能は、Menu→Importからファイルを読み込んで使用します。
heightmapの作り方
Azgaar Fantasy Map Generatorで作成
Azgaar Fantasy Map Generatorで作成したマップは、heightマップに変換することができます。
新しいマップを作成
「New」ボタンをクリックして新しいマップを作成します。

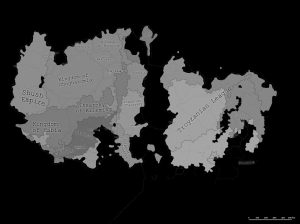
ワールド名や地名も自動的に生成されます。ここではNargisiaという名前で生成されたワールドマップを例として使用します。
heightmapに変換
まず設定ダイアログのStyleタブから、Style presetをMonochromeに変更します。

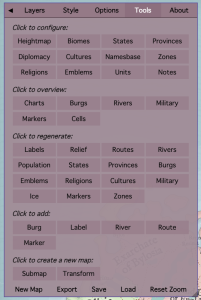
さらにToolsタブを開き、左上のheighmapを選択します。

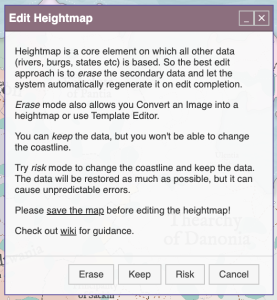
heightmap作成用のダイアログが表示されます。

このダイアログには、heightmap変換用に3種類のボタンが用意されています。
- Erase
- Keep
- Risk
ただ変換するだけなら、どれも違いはありません。主な違いは、変換後に「Paint Brushes」で海岸線を編集できるかどうかです。Keepは海岸線の変更ができませんが、EraseとRiskでは海岸線も編集可能です。
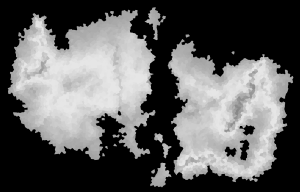
ここでブラウザ上に表示されたものを、画面キャプチャしてファイルに保存します。

Export機能で保存したものは、Wonderdraftでの利用には向きません。なぜなら、画面表示されているものと違って、次のようにセルに境界枠がつけられてしまうからです。

Wonderdraftではこの境界枠の黒線を海面とみなして、陸地に細かく穴が開いてしまいます。したがって、Wonderdraftに読み込ませる目的であれば、画面キャプチャがお薦めです。
画面キャプチャしたheightmapをWonderdraftでInportすると、次のように自動的にマップが作成されます。

白地図を利用
白地図を入手して、海の部分を黒く塗りつぶすことで、heightmapとして利用することもできます。
白地図を入手する
手軽に白地図を入手できるサイトには、次のようなものがあります。

利用条件については、各サイトの利用規約を参照してください。
海を黒く塗りつぶす
ダウンロードしたファイルを加工して、heightmapを作成します。PhotoshopやGimpなどのペイントソフトを使い、海の部分を塗りつぶしてheightmapにします。
ここでは、白地図専門店の「白地図ぬりぬり」からダウンロードしたファイルをGimpで編集する方法を説明します。白地図ぬりぬりからは、背景透過のPNGがダウンロードできます。
- GimpでダウンロードしたPNGファイルを読み込む
- ツールボックスの描画色を白 (#FFFFFF)、背景色を黒 (#000000) に設定しておく
- レイヤー→透明部分→選択範囲に加える
- 編集→描画色で塗りつぶす
- ファイル→エクスポートでJpegファイルにエクスポートする
エクスポートしたJpegファイルは、海の部分が黒く塗りつぶされています。

このファイルに合わせ、Wonderdraftの新規マップを1200×1200pxで作成し、Menu→Importで上記ファイルを読み込みます。

きれいに日本地図が作成されました。
heightmapを読み込むとき、Wonderdraftは開いているマップのサイズに合わせて拡大または縮小します。必ずしもサイズを合わせる必要はありませんが、縦横比は同じにしておかないと地図が変形してしまうため、注意してください。
